JIMDO(ジンドゥー)でのブログ更新の方法をご紹介します。
webサイトを運営するに当たり、ルーティーン作業になりやすいブログを作成、トップページのお知らせを更新の方法を見ていきましょう!
目次
ブログを作成する
新しいブログを書く
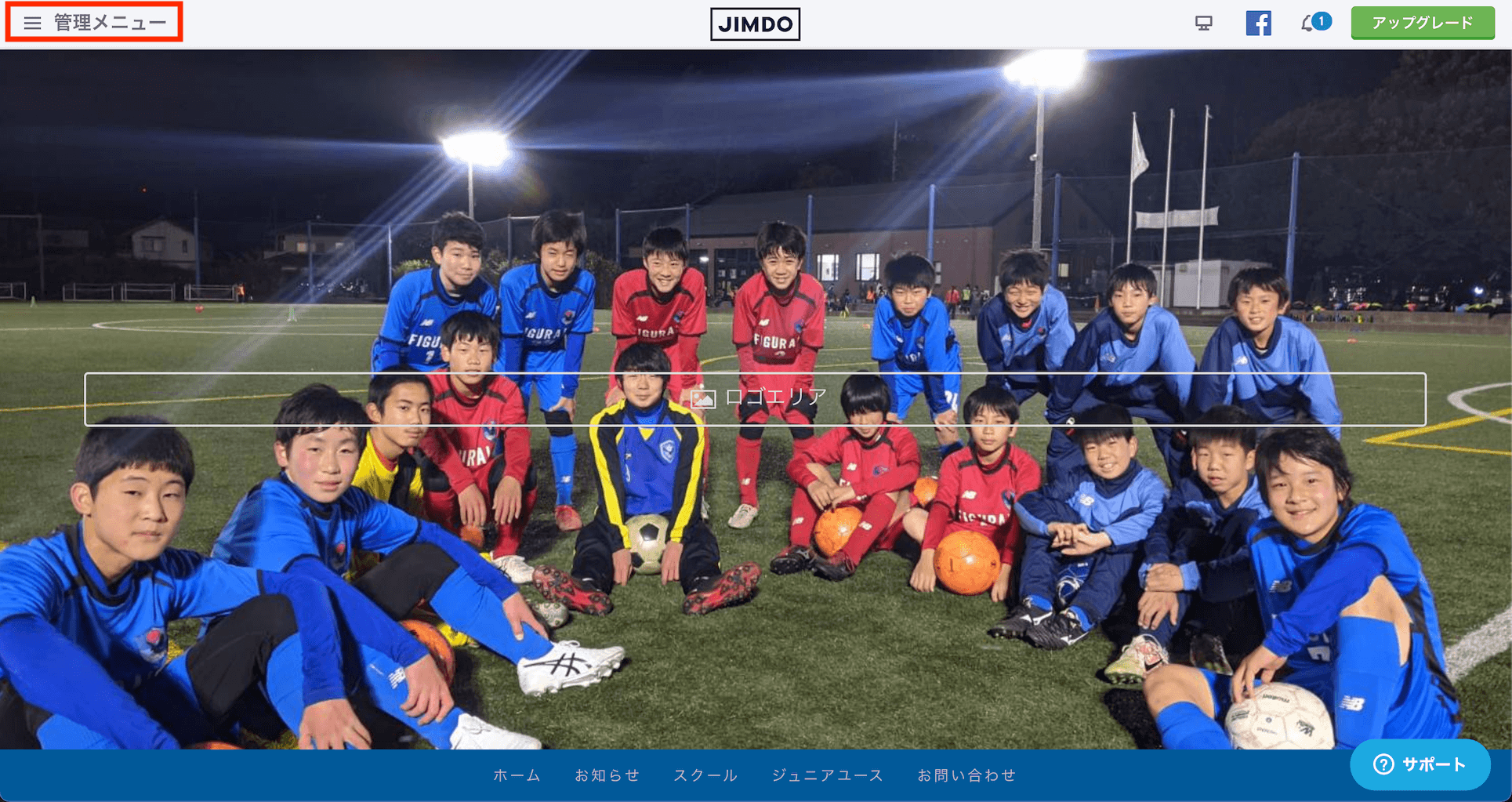
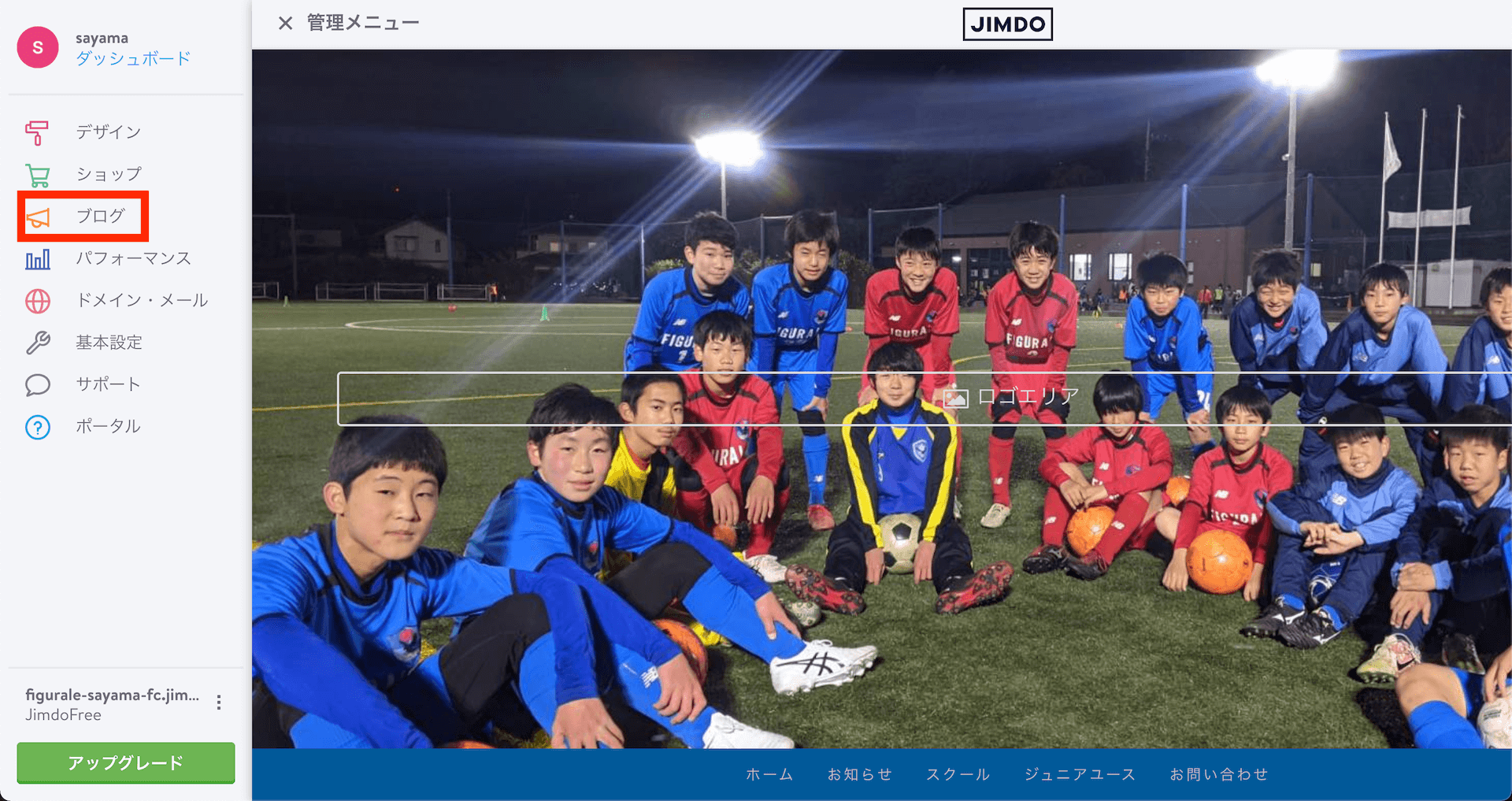
管理画面にログイン後、画面左上にある管理メニューを押します。すると左から管理メニューがポップします。

ポップした管理メニューのブログボタンを押します。

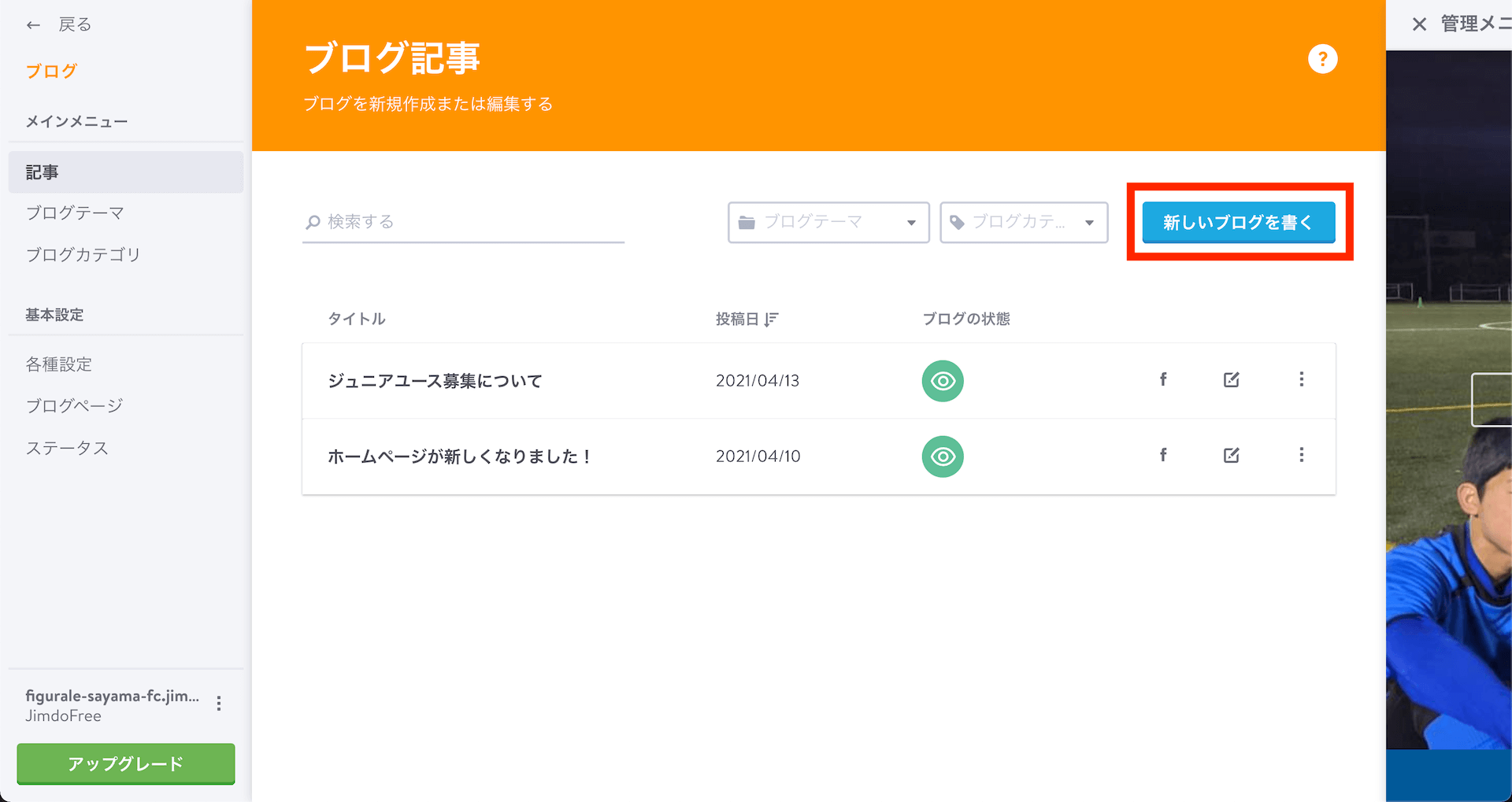
ボタンを押すとブログ記事画面がスライドして表示されますので、その中の新しいブログを書くを押します。

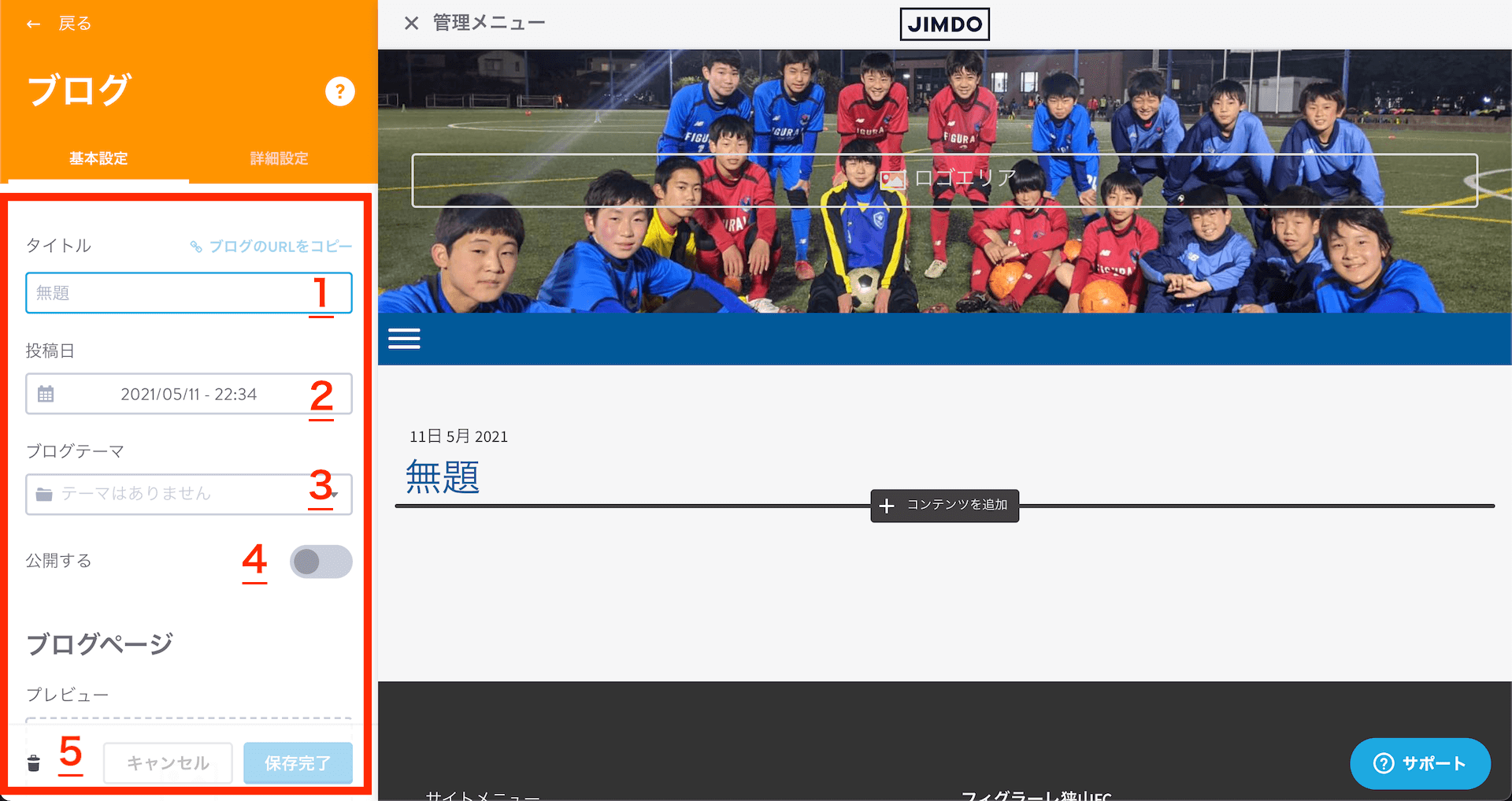
ボタンを押すと作成画面が出てきます。ここでは作成に必要な項目を説明しています。


- タイトル:タイトルを入力します。入力すると右側のデザイン画面に反映されます。
- 投稿日:投稿する日時が設定できます。入力する日時よって過去記事や予約投稿をすることができます。
- ブログテーマ:作成した記事にいたしてテーマを設定できます。
- 公開:ボタンを押すと公開ステータスになります。
- ゴミ箱:ボタンを押すと記事が削除されます。
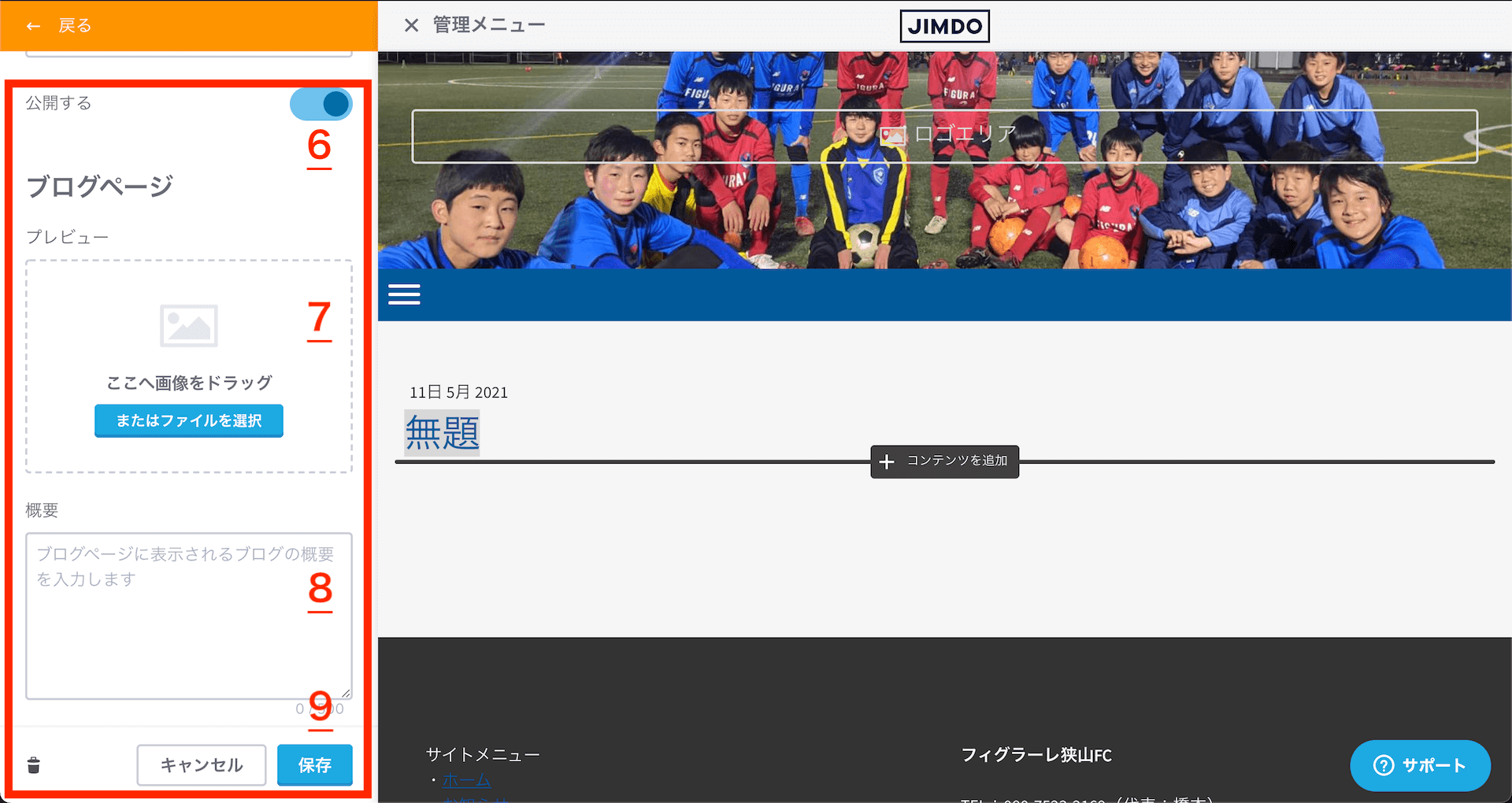
- 公開(オン):ボタンがオンの状態だと下記の保存ボタンが有効になります。
- 画像:この場所に画像をドラッグ&ドロップすることでトップ画面が設定できます。
- 概要:ブログの概要を入力します。
- 保存:ボタンを押すと記事が公開されます。
1、2、3、4は入力が必須です。7、8を入力しなくても公開する事ができます。
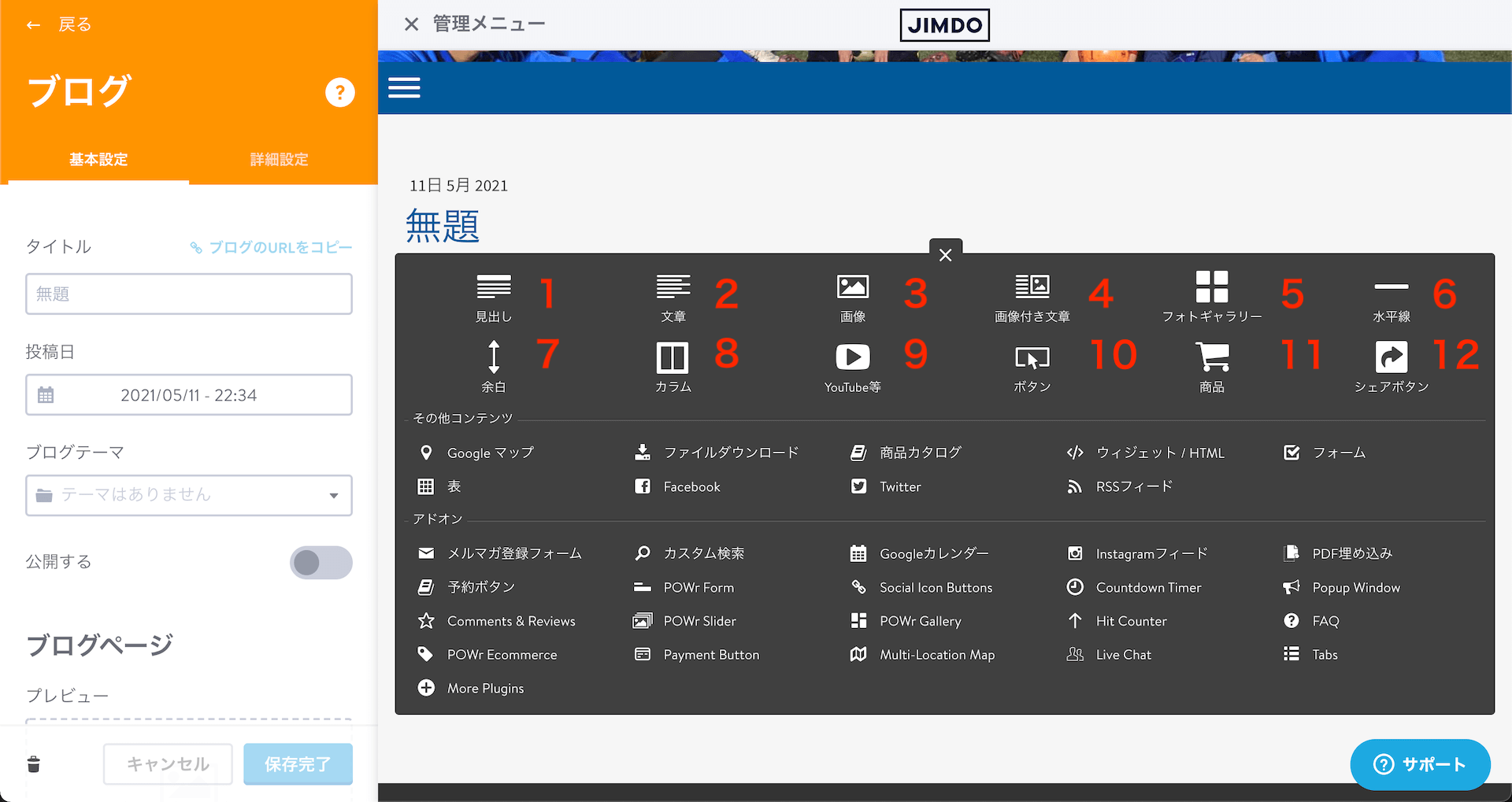
左の基本設定の入力が終わったと仮定して、文章(コンテンツ)作成へと進みます。文章を作るにはコンテンツを追加ボタンを押して必要なものを選びます。下の画像はボタンを押した後に展開された状態です。

豊富なコンテンツ作成ツールが展開されています。ここでは頻繁に使用する12種類のツールをご説明します。
- 見出し:文章をまとめた見出しを作成するツールです。
- 文書:文章を作成するためのツールです。
- 画僧:コンテンツ内に画像を挿入します。
- 画像付き文章:画像と文章が一つのレイアウトになったツールです。
- フォトギャラリー:複数の画像を表示することができます。
- 水平線:コンテンツの間に線を挿入できます。
- 余白:コンテンツの間にスペースを作ることができます。
- カラム:縦の列を作ることができる複数の列でコンテンツを表示できます。
- YouTube等:動画のURLを挿入することで、動画が閲覧できます。
- ボタン:リンクに必要なボタンが設置できます。
- 商品:通販をする場合に使用するツールです。
- シェアボタン:閲覧者が該当記事をSNSで拡散する時に使用します。
上記のツールを使い記事を作成していきます。
その他のブログの作り方についてはJIMDO公式ページで確認してください。
【注意】概要は記事の本文には表示されない
作成画面にある概要は、あくまで記事に対しての要約なので記事の本文には表示されません。
作成した記事を生成する
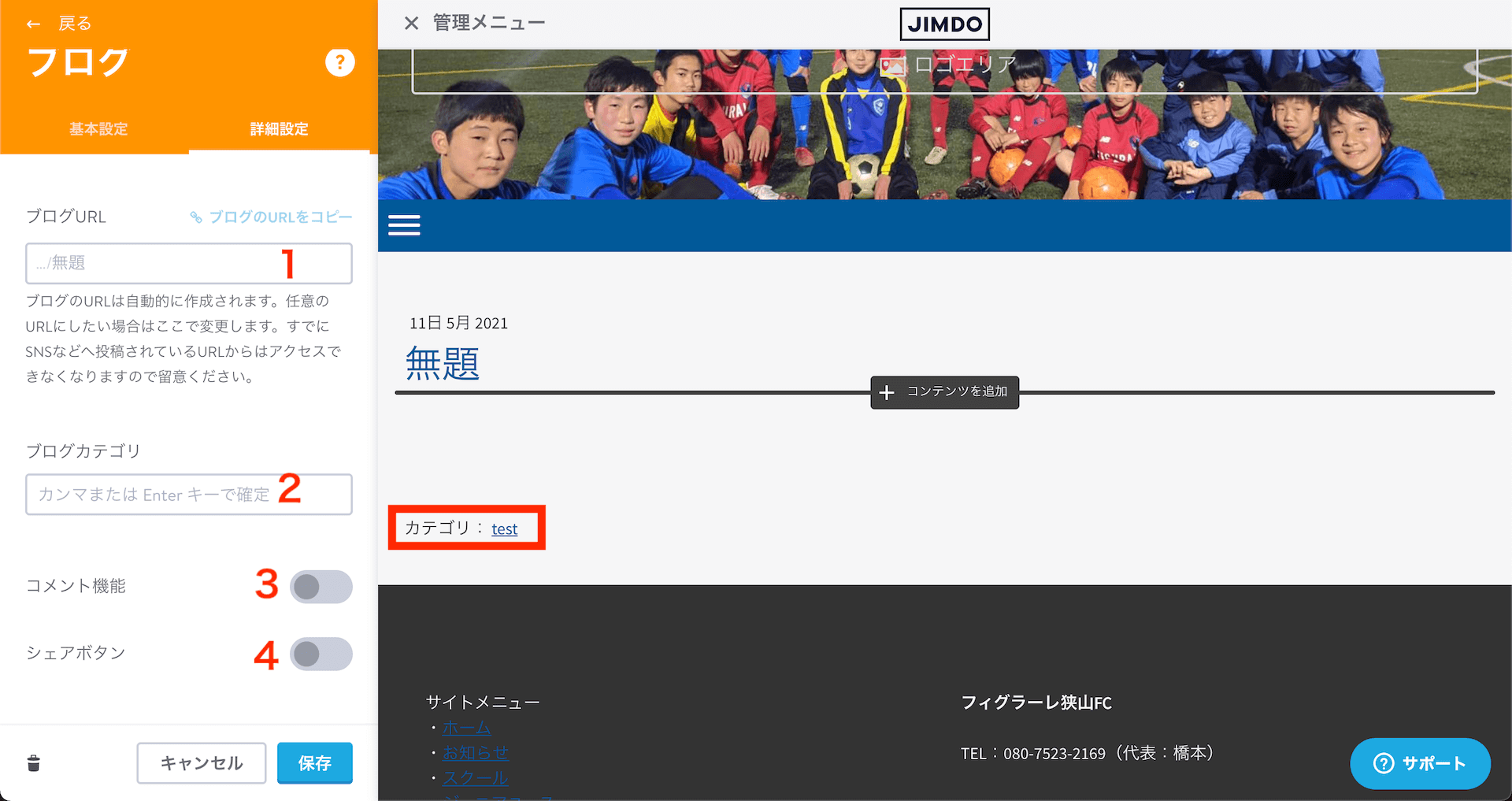
コンテンツの制作が終わったら、公開する準備を行います。画面左の基本設定タブから詳細設定タブに切り替えます。その後以下の項目を入力していきましょう。

- ブログURL:コンテンツを制作し終わると自然にURLが生成されます。任意のURLに書き換えることも可能です。
- ブログカテゴリ:作成記事をカテゴリでわけることができます。カテゴリを確定すると記事内にも反省されます。
- コメント機能:オンにすると記事に対して外部からコメントを入力できます。
- シェアポイント:コンテンツを他者に拡散したい時に使用するツールです。
コンテンツと設定が完了したら、保存をクリックしてブログの完成です。
ホームの一覧にリンクを載せる
ブログが完成したら、ユーザーの目に映りやすいホームにお知らせとしてリンクしてみましょう。
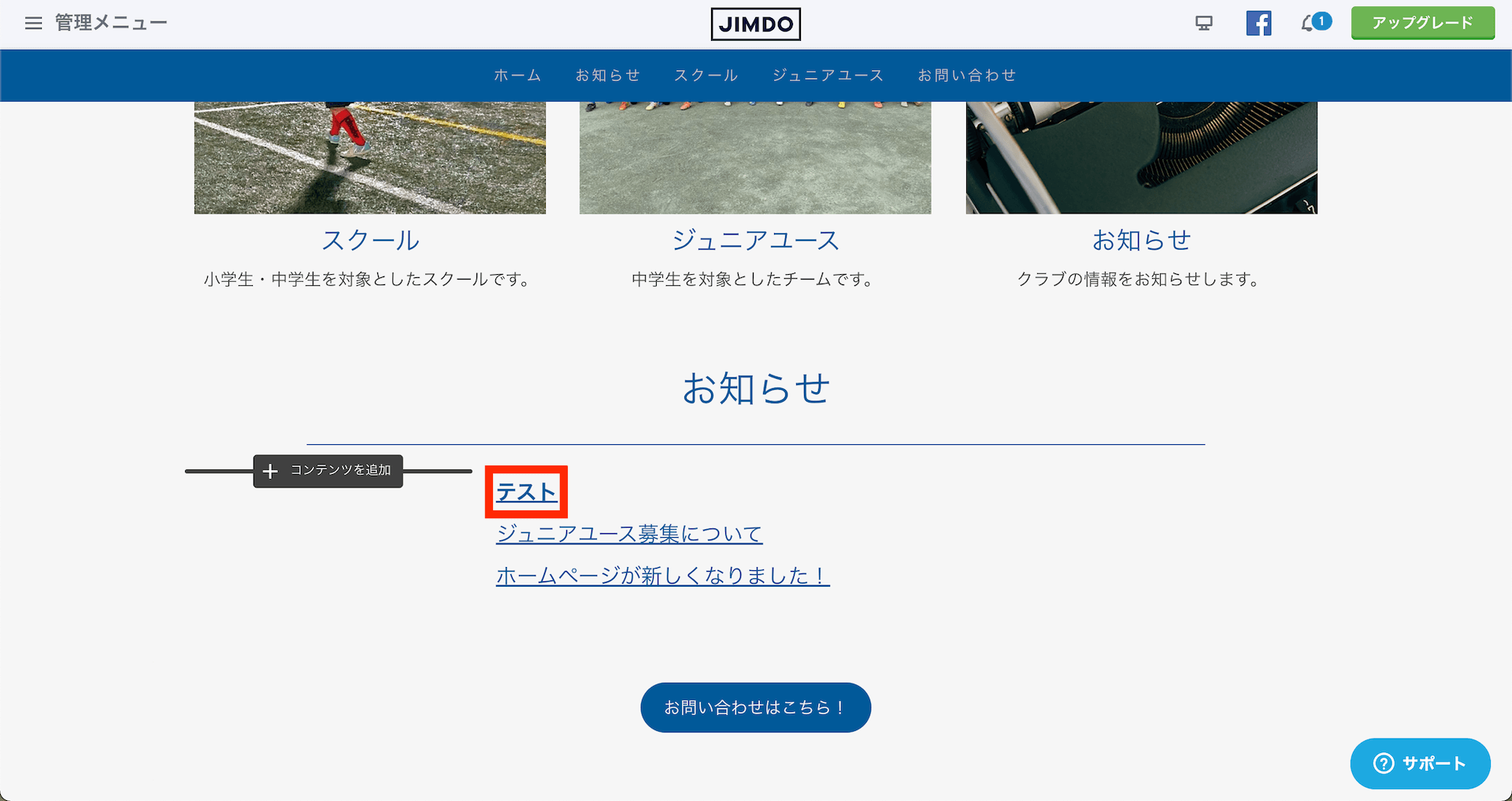
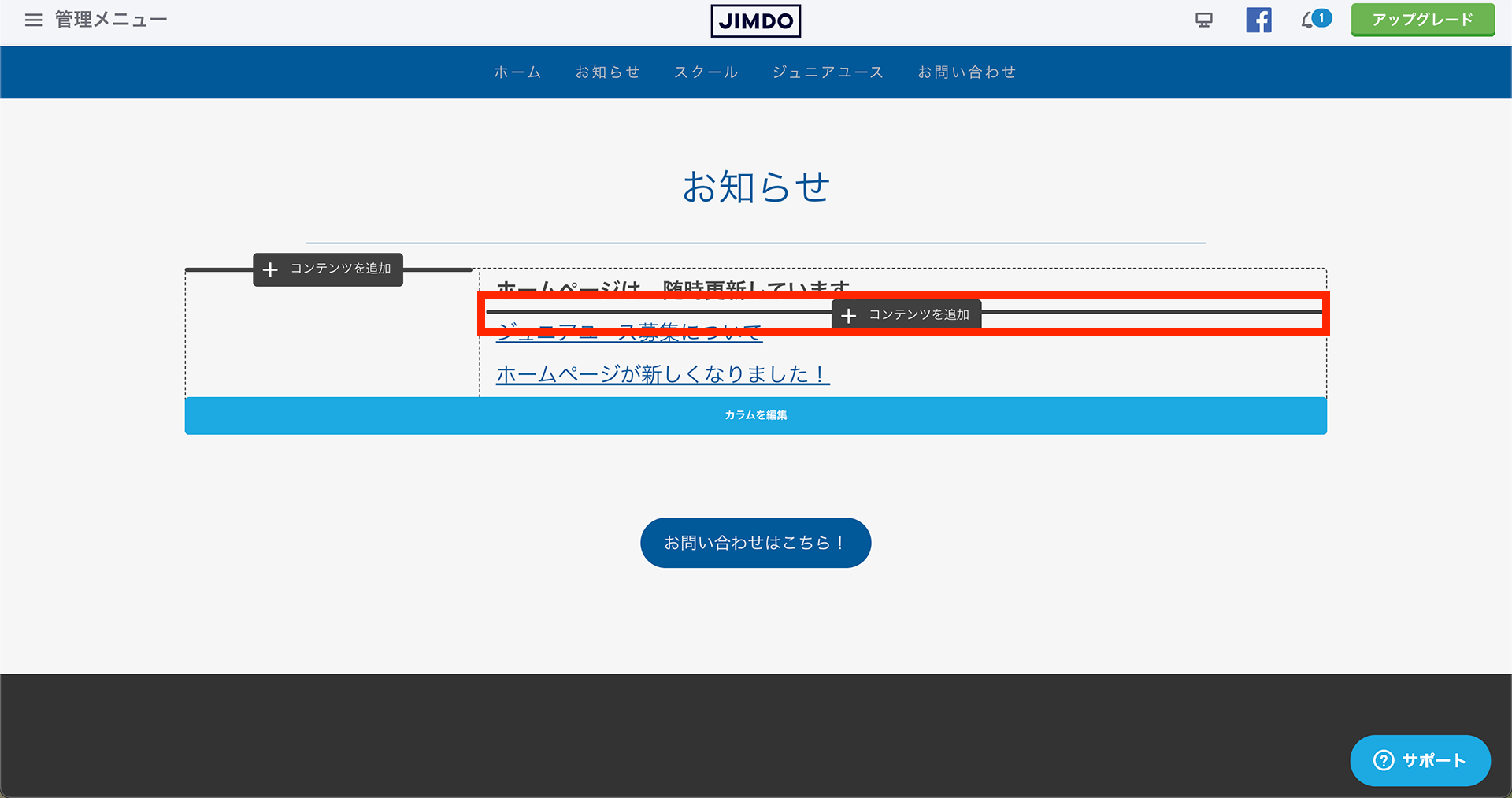
まずは編集画面からお知らせの場所に移動します。移動し終わったら、最新のブログを形成したい場所にカーソルを当てると、「コンテンツを追加」のボタンがポップされます。

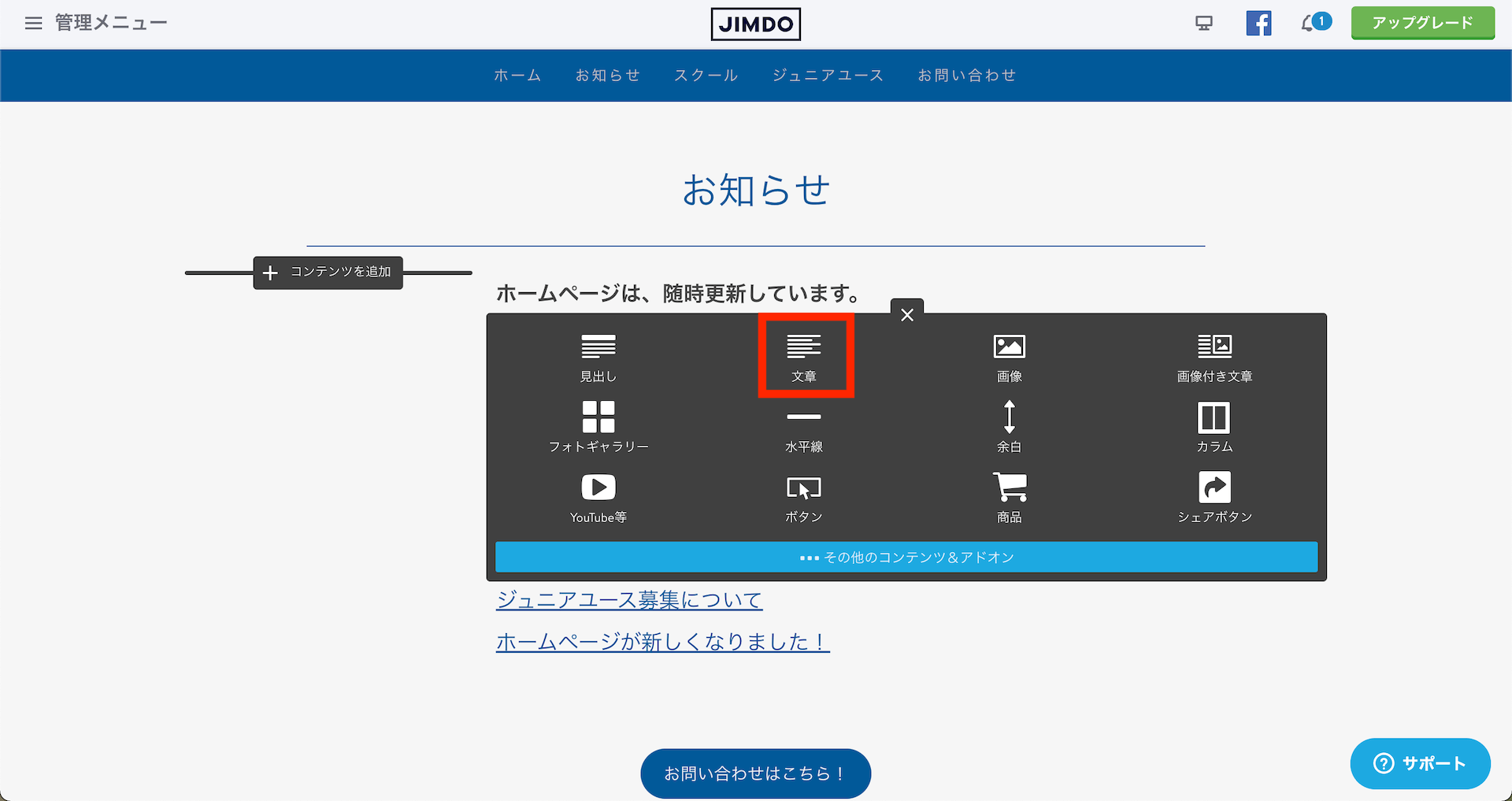
ボタンを押すとメニューが展開されます。ここでは「文章」を選びましょう。

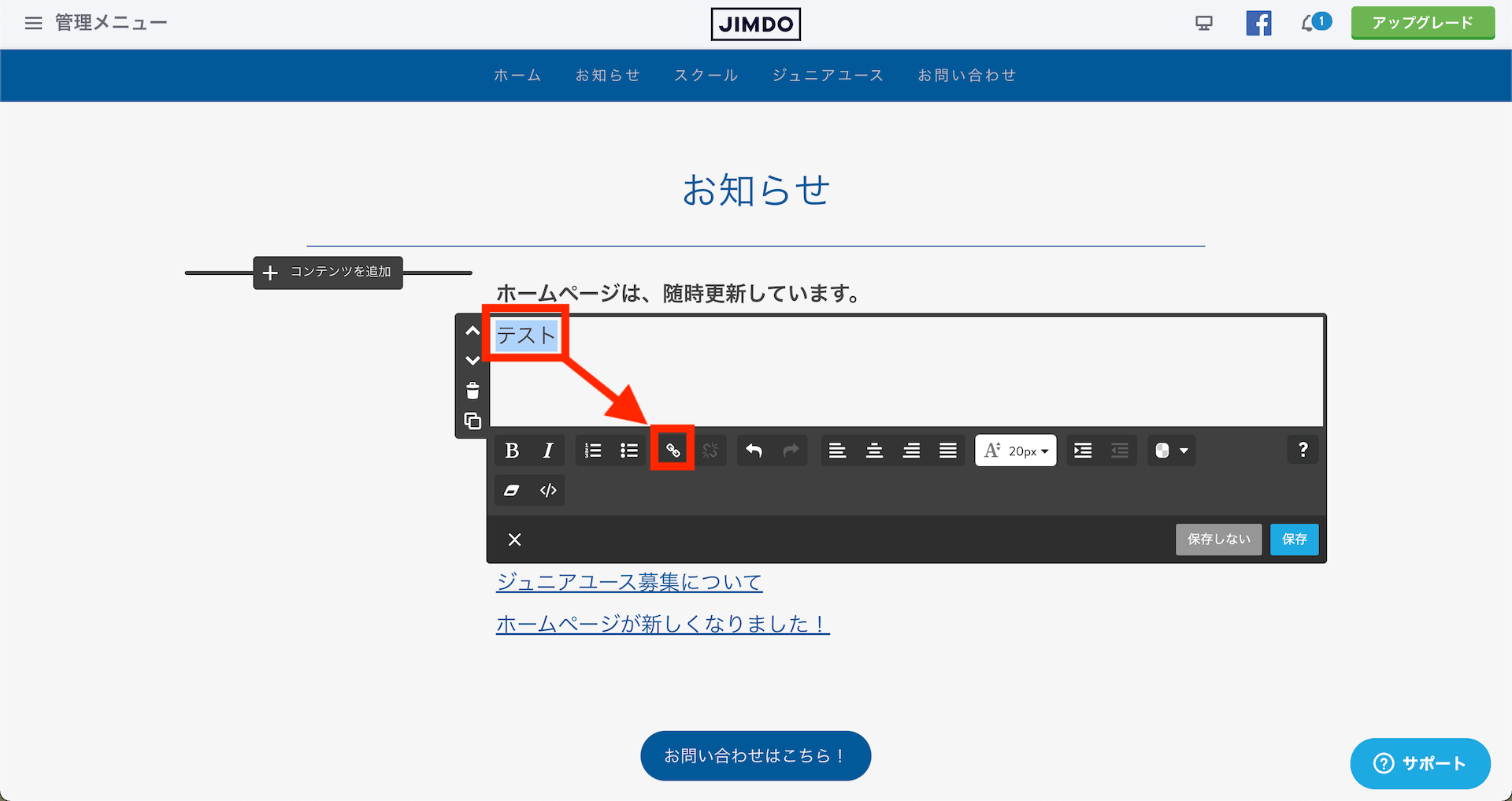
「文章」を押すと、入力画面が出てくるのでお知らせのタイトルを入れます。ここでは仮に「テスト」と入れてみます。
入力後、入力した文字を選択すると鍵のアイコンをした「リンク」アクションが押せるようになるので、押してみます。

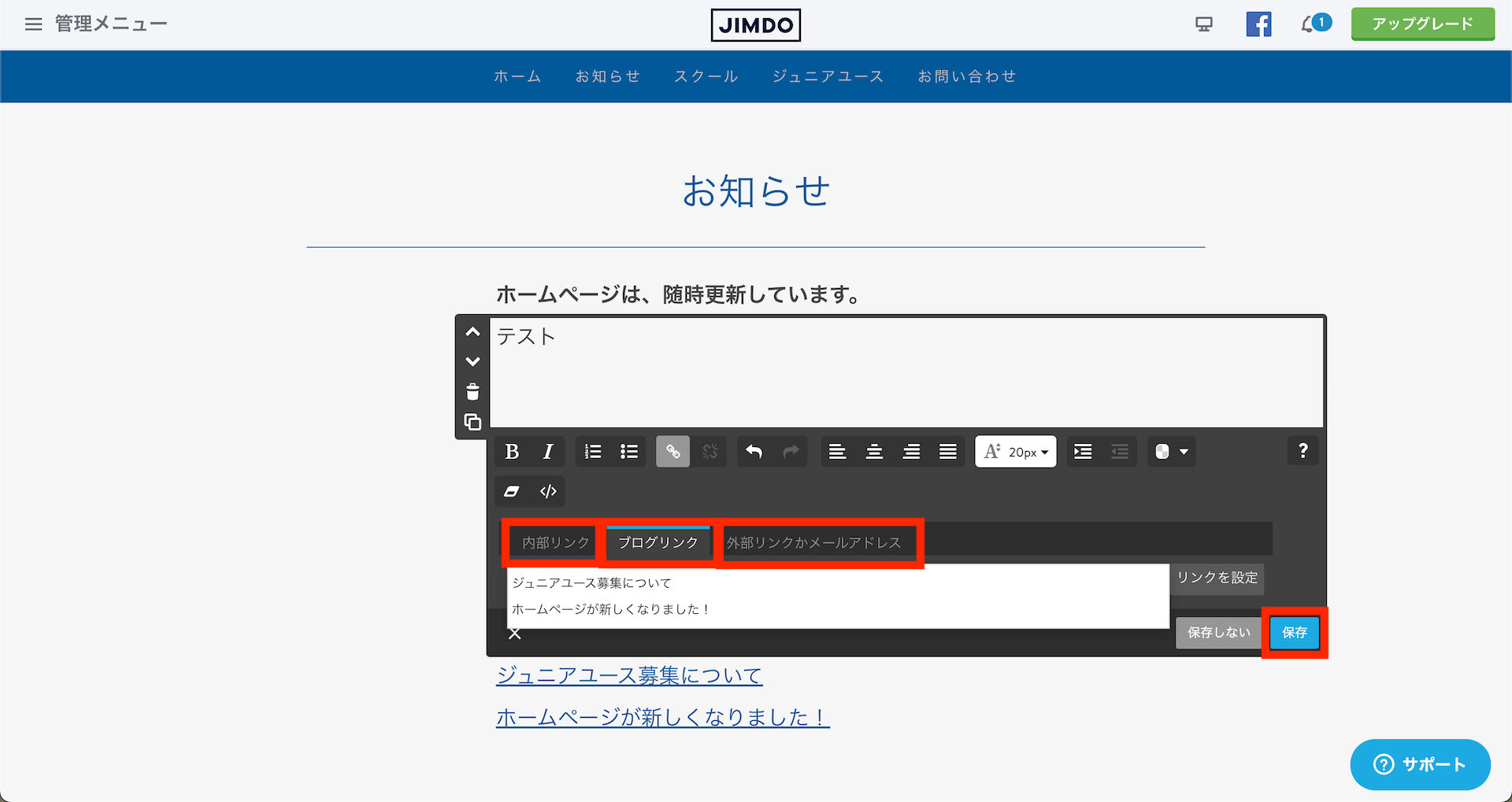
すると、下に三つのリンクの付け方があります。
- 内部リンク:サイトのメニューをリンクします。押すとメニュー名がでますので、その中から選択します。
- ブログリンク:作成したブログをリンクします。押すとブログのタイトルがでますので、その中から選択します。
- 外部リンクかメールアドレス:外部のサイトURLやメールアドレルにリンクします。押すとURLを入力するスペースが出てきます。
今はブログ(お知らせ)をリンクしたいので、ブログリングを選び該当するタイトルをクリック。その2点が終わったら、右下の保存ボタンを押します。

これでホームのお知らせ一覧から作成したブログに遷移することができます。